Flash es un programa de diseño y creación de animaciones vectoriales profesional, por lo que reseñar todas sus funciones y aplicaciones a fondo ocuparía miles de hojas, sin embargo en estas pocas entradas ya se ha puesto lo suficiente para obtener el conocimiento para poder aprovechar buena parte de su potencial, creando animaciones sencillas pero útiles y atractivas.
Flash permite crear animaciones de diversas maneras, pero las dos formas más comunes son: animación fotrograma por fotograma y animación por interpolación-
Animación fotograma por fotograma
Es posible crear una animación fotograma por fotograma con un dibujo vectorial ubicado en la misma capa, para que la película dé el efecto de un malabarista.
Una animación Flash es una película o serie de animación que es creada con Adobe Flash o un programa de animación similar y a menudo se distribuye en el formato de archivo SWF. El término animación Flash no sólo se refiere al formato de archivo, sino a un cierto tipo de movimiento y estilo visual que, en muchos círculos se considera, como simplista o sin pulir. Sin embargo, con docenas de series de televisión animadas en Flash, incontables anuncios de televisión en animación Flash y cortometrajes premiados en línea en circulación, la animación Flash está disfrutando de un renacimiento.
A finales de 1990, para la mayoría de los usuarios de Internet, el ancho de banda aún estaba a 56 kbit/s, por lo que muchos artistas de animación Flash emplearonanimación limitada o la animación en recorte en la creación de proyectos destinados a su distribución web. Esto permite a los artistas publicar cortos y experiencias interactivas muy por debajo de 1 MB, lo que podría transmitir la animación y audio de alta gama. Un ejemplo es el primer episodio de The Goddamn George Liquor Program emitido en 1999, consistente en sólo 628 KB.
El Flash es capaz de integrar los mapas de bits y otra trama basada en el arte, así como el vídeo. La mayoría de las películas de Flash son creadas usando sólo dibujos basados en vectores que a menudo resultan en un aspecto gráfico algo limpio o simple. Algunas características de la mala producción de animaciones Flash son movimientos espasmódicos antinaturales (se pueden ver en los ciclos de caminar y gestos), movimientos de los personajes auto-interpolados,sincronización de labios sin interpolación, y cambios bruscos de frente para ver el perfil.
Las animaciones Flash suelen ser distribuidas a través de la World Wide Web, en cuyo caso se denominan a menudo como los dibujos animados de internet,dibujos animados en línea, o webtoons. Las animaciones Flash en Web pueden ser interactivas y se crean a menudo en una serie. Una animación Flash es distinta de un webcómic, éste es una tira cómica distribuida a través de la Web, y no un dibujo animado, cómo es la animacón Flash. La animación en Flash ahora se enseña en las escuelas de todo el Reino Unido y puede ser tomada como un CGES y Nivel A.
Creación de animaciones fotograma a fotograma
La animación fotograma a fotograma cambia el contenido del escenario en cada fotograma y es ideal para las animaciones complejas en las que la imagen cambia en cada fotograma en lugar de moverse por el escenario. Este tipo incrementa el tamaño del archivo con mayor rapidez que la animación interpolada. En la animación fotograma a fotograma, Flash Professional guarda los valores de los fotogramas completos.
Para crear una animación fotograma a fotograma, defina cada fotograma como fotograma clave y cree una imagen distinta para cada uno. Inicialmente, cada fotograma clave tiene el mismo contenido que el fotograma clave inmediatamente anterior, de modo que los fotogramas pueden modificarse en la animación de forma gradual.
- Haga clic en el nombre de una capa para activarla y seleccione un fotograma de la capa donde debe iniciarse la animación.
- Si el fotograma no es un fotograma clave, seleccione Insertar > Línea de tiempo > Fotograma clave.
- Cree la ilustración del primer fotograma de la secuencia. Utilice las herramientas de dibujo, pegue imágenes del portapapeles o importe un archivo.
- Para añadir un nuevo fotograma cuyo contenido sea igual al del primer fotograma clave, haga clic en el siguiente fotograma a la derecha de la misma flecha y seleccione Insertar > Línea de tiempo > Fotograma clave, o haga clic con el botón derecho del ratón (Windows) o la tecla Control (Macintosh) presionada, y seleccione Insertar fotograma clave.
- Para crear el siguiente incremento de la animación, cambie el contenido de este fotograma en el escenario.
- Para completar la secuencia de animación fotograma a fotograma, repita los pasos 4 y 5 hasta que haya creado el movimiento deseado.
- Para probar la secuencia de animación, elija Control > Reproducir o haga clic en el botón Reproducir del controlador (Ventana > Barras de herramientas > Controlador).
Creación de animaciones fotograma a fotograma mediante la conversión de interpolaciones clásicas o de movimiento
Puede convertir una interpolación clásica o un grupo de interpolación de movimiento en una animación fotograma a fotograma. En una animación fotograma a fotograma, cada fotograma contiene fotogramas clave independientes (no fotogramas clave de propiedad) y cada uno de ellos incluye instancias individuales del símbolo animado. La animación fotograma a fotograma no contiene valores de propiedad interpolados.
 Haga clic con el botón derecho (Windows) o presione la tecla Control y haga clic (Macintosh) en el grupo de interpolación que desee convertir y seleccione Convertir en animación fotograma a fotograma en el menú contextual.
Haga clic con el botón derecho (Windows) o presione la tecla Control y haga clic (Macintosh) en el grupo de interpolación que desee convertir y seleccione Convertir en animación fotograma a fotograma en el menú contextual.Utilización de papel cebolla
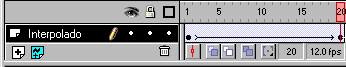
Normalmente sólo se muestra un fotograma de la secuencia de animación en el escenario. Para facilitar la colocación y edición de la animación fotograma a fotograma, se pueden ver varios fotogramas a la vez en el escenario. El fotograma situado bajo la cabeza lectora aparece de color normal, mientras que los fotogramas circundantes aparecen atenuados; cada fotograma parece estar dibujado sobre hojas de papel traslúcido (papel cebolla) colocadas una encima de otra. Los fotogramas atenuados no pueden editarse.
Vídeos y tutoriales
- Vídeo: Aligning Objects with Onion Skinning and the Grid (en inglés; duración: 8:34, Adobe Press)
Visualización simultánea de varios fotogramas de una animación en el escenario
 Haga clic en el botón Papel cebolla
Haga clic en el botón Papel cebolla  . Todos los fotogramas entre los marcadores Papel cebolla inicial y Papel cebolla final (en el encabezado de la línea de tiempo) aparecen superpuestos como un solo fotograma en la ventana Documento.
. Todos los fotogramas entre los marcadores Papel cebolla inicial y Papel cebolla final (en el encabezado de la línea de tiempo) aparecen superpuestos como un solo fotograma en la ventana Documento.Control de visualización de papel cebolla
- Para ver los fotogramas de papel cebolla como contornos, haga clic en el botón Contornos de papel cebolla
 .
. - Para cambiar la posición de los marcadores de papel cebolla, arrastre el puntero hasta la nueva ubicación. En general, los marcadores se mueven de forma conjunta con el puntero del fotograma actual.
- Para poder editar todos los fotogramas situados entre los marcadores de papel cebolla, haga clic en el botón Editar varios fotogramas
 . En general, la opción Papel cebolla sólo permite editar el fotograma actual. Sin embargo, puede ver el contenido de cada fotograma situado entre los marcadores y editarlo aunque no se trate del fotograma actual.
. En general, la opción Papel cebolla sólo permite editar el fotograma actual. Sin embargo, puede ver el contenido de cada fotograma situado entre los marcadores y editarlo aunque no se trate del fotograma actual.
Nota: las capas bloqueadas (con el icono del candado) no aparecen cuando se activa la opción de papel cebolla. Para evitar la confusión producida por múltiples imágenes, bloquee u oculte las capas que no desea visualizar con esta opción.
Cambio de la visualización de los marcadores de papel cebolla
 Haga clic en el botón Modificar marcadores de papel cebolla
Haga clic en el botón Modificar marcadores de papel cebolla  y elija una opción:
y elija una opción:- Siempre mostrar los marcadores
- Muestra los marcadores de papel cebolla en el encabezado de la línea de tiempo, esté activada o no la opción de papel cebolla.
- Definir papel transparente
- Bloquea los marcadores de papel cebolla en la posición actual en el encabezado de la línea de tiempo. Normalmente el rango de papel cebolla es relativo al puntero del fotograma actual y los marcadores de papel cebolla. Al anclar los marcadores, evita que se muevan con el puntero del fotograma actual.
- Papel cebolla 2 Muestra dos fotogramas a cada lado del fotograma actual
Muestra cinco fotogramas a cada lado del fotograma actual.
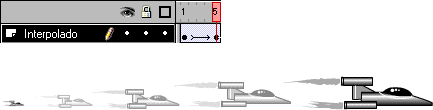
- ANIMACION POR INTERPOLACION
Animación por Interpolación Movimiento
(de instancias, grupos y tipos)
 La interpolación de movimiento permite introducir cambios en las propiedades de instancias, grupos y tipos; Flash puede interpolar su posición, tamaño, rotación e inclinación. También puede interpolar el color de las instancias y los tipos para crear cambios graduales de color o hacer aparecer o desaparecer instancias de forma paulatina.Un simbolo es cualquier dibujo, texto o imagen importada que incorporemos a la biblioteca. Luego de estar en la biblioteca podemos arrastrar copias (instancias) de ese elemento al escenario y usarlas de forma independiente tantas veces como deseemos sin aumentar el tamaño del fichero.Para crear un símbolo seleccione el elemento en cuestión, haga clic enInsertar y luego, en Nuevo simbolo, escriba su nombre y seleccione el tipo de simbolo. (De momento pruebe con símbolos gráficos). Ahora para verlo Pulse Ventanas > Biblioteca y dentro de la biblioteca lo encontrarás.Puedes arrastrar de la biblioteca al escenario cuantas copias quieras.Pero si lo vas a animar solo debes tener un simbolo por capa y poner una copia en el primer fotograma clave de la animación y otra en el último. Evidentemente en distintas posiciones para que aprecies su movimiento.Un fotograma cualquiera se convierte en fotograma clave si nos ubicamos en él y pulsamos la tecla F.6La interpolación de la posición y el tamaño se logra a partir de los fotogramas clave primero y último. Para realizar interpolaciones de movimiento:
La interpolación de movimiento permite introducir cambios en las propiedades de instancias, grupos y tipos; Flash puede interpolar su posición, tamaño, rotación e inclinación. También puede interpolar el color de las instancias y los tipos para crear cambios graduales de color o hacer aparecer o desaparecer instancias de forma paulatina.Un simbolo es cualquier dibujo, texto o imagen importada que incorporemos a la biblioteca. Luego de estar en la biblioteca podemos arrastrar copias (instancias) de ese elemento al escenario y usarlas de forma independiente tantas veces como deseemos sin aumentar el tamaño del fichero.Para crear un símbolo seleccione el elemento en cuestión, haga clic enInsertar y luego, en Nuevo simbolo, escriba su nombre y seleccione el tipo de simbolo. (De momento pruebe con símbolos gráficos). Ahora para verlo Pulse Ventanas > Biblioteca y dentro de la biblioteca lo encontrarás.Puedes arrastrar de la biblioteca al escenario cuantas copias quieras.Pero si lo vas a animar solo debes tener un simbolo por capa y poner una copia en el primer fotograma clave de la animación y otra en el último. Evidentemente en distintas posiciones para que aprecies su movimiento.Un fotograma cualquiera se convierte en fotograma clave si nos ubicamos en él y pulsamos la tecla F.6La interpolación de la posición y el tamaño se logra a partir de los fotogramas clave primero y último. Para realizar interpolaciones de movimiento:- Ubiquese en el fotograma donde desea que comience la interpolación.
- Conviertalo en clave si no lo es pulsando F.6
- Dibuje la figura, seleccionela y conviertala en simbolo si es que no lo ha hecho antes. (vea en parrafos anteriores cómo hacer un símbolo) Si la figura ya era un simbolo traigala arrasytrando desde la bibilioteca. (ya se ha descrito cómo ver el contenido de la biblioteca)
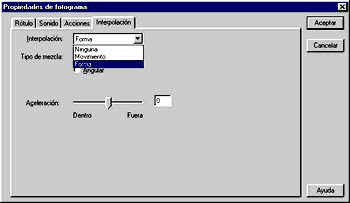
- Ahora establesca la interpolación de movimiento. Para establecer las propiedades de interpolación de movimiento, haga doble clic en el cualquier fotograma intermedio...
 ... elija Interpolación de movimiento. Puede configurar las siguientes opciones o pulsar ya en Aceptar.
... elija Interpolación de movimiento. Puede configurar las siguientes opciones o pulsar ya en Aceptar.

(Para volver a la ventana de la interpolación haga doble clic en cualquier fotograma intermedio de la secuencia de animación)
Opciones:
Para interpolar el tamaño de un símbolo, active Escala de interpolación. Para hacer rotar el símbolo, elija una opción en el cuadro de lista Rotar e indique el número de rotaciones en el cuadro situado a la derecha. Si no escribe ningún número, no se produce rotación. Automática gira el objeto en la dirección que requiere menor movimiento. Hacia la derecha o Hacia la izquierda giran el objeto como se indica, las veces especificadas.Para cambiar la configuración de Aceleración, arrastre el control deslizante hacia la izquierda si desea hacer más lento el inicio de la transición, o hacia la derecha para hacer más lento el final de la tradición.Cuanto más cerca está el control deslizante de los extremos, más pronunciada es la aceleración o deceleración. Si el control está más hacia la izquierda, el cambio comienza lentamente y se acelera hacia el final. Si se coloca en el centro, la velocidad de la interpolación es homogénea. La velocidad de cambio predeterminada a lo largo de los fotogramas interpolados es constante.Esta opción proporciona una apariencia más natural de la aceleración o deceleración del movimiento mediante la reducción de la velocidad de cambio hacia los fotogramas iniciales o finales de la interpolación. Si desea que la instancia se convierta en un bucle en la película principal, seleccione Sincronizar símbolos.Para interpolar los colores de una instancia, haga doble clic en ella y modifique las propiedades de color como se indica en Modificación del color y la transparencia de una instancia. Flash añade de forma automática un fotograma clave nuevo cada vez que se hace doble clic en la instancia de un fotograma interpolado.Si cambia el número de fotogramas entre dos fotogramas clave o bien mueve el grupo o símbolo de un fotograma clave, Flash vuelve a interpolar los fotogramas de forma automática.- Para interpolar por movimiento siempre debes convertir el elemento en símbolo.










 en la categoría Opciones del panel de herramientas, o bien presione la tecla J para alternar entre los modos de dibujo de objetos y combinado. Este botón alterna los modos de dibujo combinado y de objetos. Puede definir las preferencias aplicables a la sensibilidad de contacto cuando se seleccionan formas creadas con el modo de dibujo de objetos.
en la categoría Opciones del panel de herramientas, o bien presione la tecla J para alternar entre los modos de dibujo de objetos y combinado. Este botón alterna los modos de dibujo combinado y de objetos. Puede definir las preferencias aplicables a la sensibilidad de contacto cuando se seleccionan formas creadas con el modo de dibujo de objetos. o la herramienta Óvalo simple
o la herramienta Óvalo simple  en el panel Herramientas.
en el panel Herramientas.



