Las páginas estáticas le ofrecen:
• Portabilidad, funcionan en cualquier servidor
• Tiempos de acceso óptimos • Máximo desempeño y funcionalidad • Facilitan el posicionamiento • Diversidad de aplicaciones y componentes existentes • Extenso soporte en todo el mundo • Costos de hospedaje menores • No hay cargos por licenciamiento de un CMS • Mínimos requerimientos técnicos para su operación • No se requiere ninguna instalación ni configuración de software
Las páginas dinámicas le ofrecen:
• Autonomía en la administración de contenidos usando un CMS
• Facilitan tener al día la información • Mayor dinamismo en el sitio • Diferentes áreas pueden participar en el mantenimiento • Contenidos reutilizables • Presentación de contenidos en diversos dispositivos y formatos • Renovación constante de la imagen del sitio • Los autores de contenido no requieren conocimientos técnicos • Control total sobre la administración de contenidos • Reducción de costos de mantenimiento El diseño web es una actividad que consiste en la planificación, diseño e implementación de sitios web. No es simplemente una aplicación de diseño convencional, ya que requiere tener en cuenta la navegabilidad, interactividad, usabilidad, arquitectura de la información y la interacción de medios como el audio, texto, imagen, enlaces y video. La unión de un buen diseño con una jerarquía bien elaborada de contenidos, aumenta la eficiencia de la web como canal de comunicación e intercambio de datos, que brinda posibilidades como el contacto directo entre el productor y el consumidor de contenidos.
Para el diseño de páginas web debemos tener en cuenta tres etapas:
El HTML consta de una serie de elementos que estructuran el texto y son presentados en forma de hipertexto por agente de usuario o navegadores. Esto se puede hacer con un simple editor de textos (debe guardarse como texto plano, sin ningún tipo de formato y con extensión
.html o .htm). Aprender HTML es relativamente fácil, así que es sencillo crear páginas web de este modo. Esta era la única manera de generarlas hasta que aparecieron, a mediados de 1996, algunos editores visuales de HTML, como MS FrontPage y Adobe Dreamweaver. Con estas herramientas no es necesario aprender HTML (aunque sí aconsejable), con lo cual el desarrollador se concentra en lo más importante, el diseño del documento.
Todo esto teniendo en cuenta el nivel de programación en el diseño de las aplicaciones y del impacto visual que se quiere generar en el usuario.
|
Este Blog esta echo con la idea principal de ayudar e informar a los espectadores sobre algunos temas específicos en la computación.
martes, 20 de mayo de 2014
Diseño de Páginas Web: Diseños de Sitios Web
Las aplicaciones Web son sitios de paginas estáticas, con contenidos fijos y paginas dinámicas con contenido indeterminado que interactúan con el usuario entre si y con los recursos de un servidor web, como las bases de datos, el contenido que vera el cliente o visitante, en el caso de la paginas dinámicas varia de acuerdo con sus peticiones.
Creación de Páginas Web: Creación de paginas web con Dreamweaver
Dreamweaver CS5 es el programa de creación de paginas y sitios web mas completo y profesional que existe desde dos puntos de vista: el de los diseñadores, que tienen que realizar paginas web atractivas y funcionales; y el de los desarrolladores que deben de hacer paginas dinámicas que permitan consultar bases de datos de manera sencilla y eficaz
Es un programa profesional que incluye cientos de funciones y posibilidades que facilitan la creación de sitios web, la publicación de paginas web en servidores web locales y remotos, utilizando las funciones de transferencia de archivos del FTP, seguro y el mantenimiento de los sitios generados.
Como crear un sitio web con Dreamweaver
Este es el primer tutorial con el que comenzaremos. Es el paso mas basico, pero también es muy importante hacerlo bien para trabajar agusto con nuestro dreamweaver.
Para los usuario más nuevos, aquellos que se enfrenten con Dreamweaver MX por primera vez, han de saber que la herramienta de "administración de sitio" le permitirá iniciar sin ningún problema el paso más importante de todo el desarrollo web: la correcta organización. Verá como gana tiempo con ello y evita posteriores quebraderos de cabeza.
Cuando definimos un sitio, estamos indicando a Dreamweaver el lugar en el que se van ha almacenar todos los archivos de un sitio concreto. Para trabajar de una manera eficaz tendrá que definir siempre un sitio local para cada sitio Web que cree.
Para ello accede a la ventana de sitio, puede acceder desde:
- Sitio / Nuevo sitio.
- desde el botón x situado en la esquina inferior derecha de la ventana.
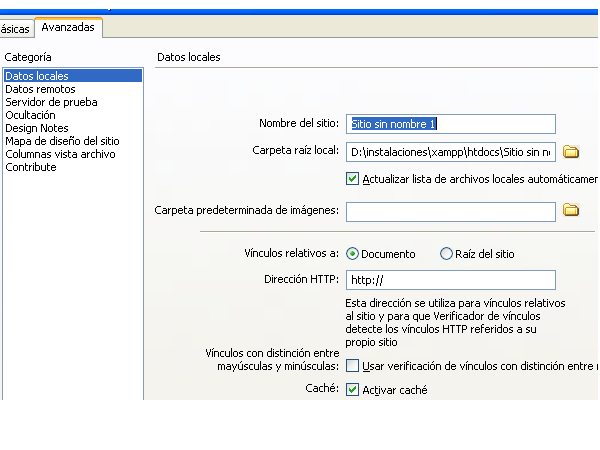
Ahora aparecerá una ventana en la que rellenar los datos del sitio

En la casilla “Nombre del sitio”, hay que poner el nombre que quieras poner para el sitio.
-En “Carpeta raíz local” hay que poner la dirección local del sitio. Es decir, hay que hacer una carpeta para el sitio y buscarla pulsando en el icono que pone una carpeta.
- En Dirección HTTP, hay que poner la dirección del site en Internet. Puede dejarse en blanco.
- La casilla Caché debe dejarse siempre activada, para que Dreamweaver pueda actualizar rápidamente los vínculos al mover, cambiar el nombre o eliminar un archivo.
- Y por último le damos al botón aceptar.
La ventana de Sitio ya mostrará una lista de todas las carpetas y archivos contenidos en el sitio local , en ella también actúa podremos copiar, pegar, eliminar, mover y abrir archivos del mismo modo que en el escritorio del PC.
Adobe es la compañía que produce las mejores herramientas, tanto en calidad como en cantidad, para la elaboración de aplicaciones multimedia. Con el auge de Internet y su impacto como medio visual e interactivo, también ha desarrollado software para la producción de sitios Web. Dreamweaver utiliza los conceptos más modernos para el desarrollo de sitios Web, tal y como sucede con DHTML, que conjunta sonido, imágenes e interacción en un documento Web. De esta forma las páginas se vuelven más dinámicas y atractivas, con la posibilidad de extender sus capacidades iniciales, gracias a que los programadores pueden incorporar módulos programados en JavaScript, Java y Flash, entre otros
Diseño de Páginas Web: Dreamweaver CS5
Aun que el lenguaje HTML es muy sencillo y fácil de aprender, no tiene suficiente código para lograr formatos especiales de alineación de texto y de imágenes, ni para el manejo de tablas, sonidos, animaciones, etc.
Debido a lo anterior se han desarrollo
ado lenguajes mas complejos como: XML, xhtml, ASP, JSP, PHP y otros, que permiten una total integración de formatos, aplicaciones y tecnologías. dreamweaver CS5 es el programa de diseño y creación de paginas web que permiten crear paginas Web de extraordinaria calidad de manera sencilla.
Dreamweaver es una aplicación en forma de estudio (basada en la forma de estudio de Adobe Flash) que está destinada a la construcción, diseño y edición de sitios, vídeos y aplicaciones Web basados en estándares. Creado inicialmente por Macromedia (actualmente producido por Adobe Systems) es uno de los programas más utilizados en el sector del diseño y la programación web, por sus funcionalidades, su integración con otras herramientas como Adobe Flash y, recientemente, por su soporte de los estándares del World Wide Web Consortium.
A partir de la versión 5, Dreamweaver admite el resaltado de sintaxis para los siguientes lenguajes por defecto:
Se puede crear tablas, editar marcos, trabajar con capas, insertar comportamientos JavaScript, etc.., de una forma muy sencilla y visual.
Además incluye un software de cliente FTP completo, permitiendo entre otras cosas trabajar con mapas visuales de los sitios web, actualizando el sitio web en el servidor sin salir del programa.
Para seguir este curso te puedes descargar la versión gratuita de Dreamweaver desde la página de Adobe, la versión caduca al cabo de 30 días, pero seguro que te dará tiempo a entenderlo y decidir si quieres adquirir la versión completa de este fantástico programa.
Nota: Esta versión estará disponible hasta que Adobe lance la nueva versión del programa.
Los logotipos de Dreamweaver son propiedad de Adobe, así como las marcas registradas Dreamweaver y Adobe. aulaClic no tiene ninguna relación con Adobe.
Las páginas web están escritas en HTML. Si no conoces las características básicas de HTML puedes verlas aquí.
 Compatibilidad con CMS integrada. Un sistema de gestión de contenidos (en inglés Content Management System, abreviado CMS) es in interfaz o programa que nos permite gestionar el contenido de un sitio web. Cada vez son más usados, y ahora Dreamweaver integra con los principales, permitiéndos crear nuestras páginas con la estructura adecuada.
Compatibilidad con CMS integrada. Un sistema de gestión de contenidos (en inglés Content Management System, abreviado CMS) es in interfaz o programa que nos permite gestionar el contenido de un sitio web. Cada vez son más usados, y ahora Dreamweaver integra con los principales, permitiéndos crear nuestras páginas con la estructura adecuada.
 Inspeccionar CSS. Ahora, con la opción Inspeccionar, podemos ver claramente los márgenes aplicados al elemento seleccionado, y qué propiedades le afectan, tanto si son propias, como heredadas de los elementos padre.
Inspeccionar CSS. Ahora, con la opción Inspeccionar, podemos ver claramente los márgenes aplicados al elemento seleccionado, y qué propiedades le afectan, tanto si son propias, como heredadas de los elementos padre.

 Integración Adobe Browserlab. Adobe Browser Lab es un servicio en línea de Adobe, que nos permite comparar cómo se ve una misma página web en las distintas versiones de Internet Explorer, Firefox y Safari, bajo los sistemas operativos de Windows o Mac OS.
Integración Adobe Browserlab. Adobe Browser Lab es un servicio en línea de Adobe, que nos permite comparar cómo se ve una misma página web en las distintas versiones de Internet Explorer, Firefox y Safari, bajo los sistemas operativos de Windows o Mac OS.
 Este servicio es fácilmente accesible desde Dreamweaver, pero realmente cualquiera puede usarlo desde su página web.
Este servicio es fácilmente accesible desde Dreamweaver, pero realmente cualquiera puede usarlo desde su página web.
 Configuración sencilla de sitios. Ahora resulta más sencillo configurar nuestro sitio local y remoto. Ya que se han simplificado las opciones esenciales, y distinguido más las opciones avanzadas y poco importantes.
Configuración sencilla de sitios. Ahora resulta más sencillo configurar nuestro sitio local y remoto. Ya que se han simplificado las opciones esenciales, y distinguido más las opciones avanzadas y poco importantes.

 Sugerencias de código. Ahora las sugerencias de código incluyen nuestras clases personalizadas, y los comandos y funciones propios de los distintos CMS soportados.
Sugerencias de código. Ahora las sugerencias de código incluyen nuestras clases personalizadas, y los comandos y funciones propios de los distintos CMS soportados.
Debido a lo anterior se han desarrollo
ado lenguajes mas complejos como: XML, xhtml, ASP, JSP, PHP y otros, que permiten una total integración de formatos, aplicaciones y tecnologías. dreamweaver CS5 es el programa de diseño y creación de paginas web que permiten crear paginas Web de extraordinaria calidad de manera sencilla.
Dreamweaver es una aplicación en forma de estudio (basada en la forma de estudio de Adobe Flash) que está destinada a la construcción, diseño y edición de sitios, vídeos y aplicaciones Web basados en estándares. Creado inicialmente por Macromedia (actualmente producido por Adobe Systems) es uno de los programas más utilizados en el sector del diseño y la programación web, por sus funcionalidades, su integración con otras herramientas como Adobe Flash y, recientemente, por su soporte de los estándares del World Wide Web Consortium.
- ActionScript
- Active Server Pages (ASP).
- ASP.NET (no se admiten en la versión CS4 - http://kb2.adobe.com/cps/402/kb402489.html)
- C#
- Cascading Style Sheets (CSS)
- ColdFusion
- Extensible HyperText Markup Language (XHTML)
- Extensible Markup Language (XML)
- Extensible Stylesheet Language Transformations (XSLT)
reamweaver CS5 es un software fácil de usar que permite crear páginas web profesionales.
Las funciones de edición visual de Dreamweaver CS5 permiten agregar rápidamente diseño y funcionalidad a las páginas, sin la necesidad de programar manualmente el código HTML.
Se puede crear tablas, editar marcos, trabajar con capas, insertar comportamientos JavaScript, etc.., de una forma muy sencilla y visual.
Además incluye un software de cliente FTP completo, permitiendo entre otras cosas trabajar con mapas visuales de los sitios web, actualizando el sitio web en el servidor sin salir del programa.
Para seguir este curso te puedes descargar la versión gratuita de Dreamweaver desde la página de Adobe, la versión caduca al cabo de 30 días, pero seguro que te dará tiempo a entenderlo y decidir si quieres adquirir la versión completa de este fantástico programa.
Nota: Esta versión estará disponible hasta que Adobe lance la nueva versión del programa.
Los logotipos de Dreamweaver son propiedad de Adobe, así como las marcas registradas Dreamweaver y Adobe. aulaClic no tiene ninguna relación con Adobe.
Las páginas web están escritas en HTML. Si no conoces las características básicas de HTML puedes verlas aquí.
1.2. Novedades de Dreamweaver CS5
En este punto comentaremos las características que aporta esta nueva versión sobre la anterior.


Diseño de páginas web con Dreamweaver: Paginas Web
La World Wide Web es una gran telaraña mundial de comunicaciones . La Web es un sistema distribuidor de información basada en hipertexto.
Las paginas Web son archivos en formato HTML que pueden contener texto, imágenes, sonidos y videos, además de enlaces que permiten ir a otras paginas o a otros documentos llamados ligas de hipertexto, vínculos de hipertexto o hipervínculos.
El conjunto de paginas web interrelacionadas que se ofrecen en el servidor a cualquier programa, cliente, se llama "Sitio Web".
HYPER TEXT MARKUP LANGUAGE
(«lenguaje de marcas de hipertexto»), hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que sirve de referencia para la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, etc.
.
El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir o hacer referencia a un tipo de programa llamado script, el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.[7]
HTML también sirve para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
HTML consta de varios componentes vitales, entre ellos los elementos y sus atributos, tipos de data y la declaración de tipo de documento.
El marcado estructural describe el propósito del texto. Por ejemplo,
El marcado presentacional describe la apariencia del texto, sin importar su función. Por ejemplo,
El marcado hipertextual se utiliza para enlazar partes del documento con otros documentos o con otras partes del mismo documento. Para crear un enlace es necesario utilizar la etiqueta de ancla
Las paginas Web son archivos en formato HTML que pueden contener texto, imágenes, sonidos y videos, además de enlaces que permiten ir a otras paginas o a otros documentos llamados ligas de hipertexto, vínculos de hipertexto o hipervínculos.
El conjunto de paginas web interrelacionadas que se ofrecen en el servidor a cualquier programa, cliente, se llama "Sitio Web".
HYPER TEXT MARKUP LANGUAGE
(«lenguaje de marcas de hipertexto»), hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que sirve de referencia para la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, etc.
.
El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir o hacer referencia a un tipo de programa llamado script, el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.[7]
HTML también sirve para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
HTML consta de varios componentes vitales, entre ellos los elementos y sus atributos, tipos de data y la declaración de tipo de documento.
Elementos[editar]
Los elementos son la estructura básica de HTML. Los elementos tienen dos propiedades básicas: atributos y contenido. Cada atributo y contenido tiene ciertas restricciones para que se considere válido al documento HTML. Un elemento generalmente tiene una etiqueta de inicio (por ejemplo,<nombre-de-elemento>) y una etiqueta de cierre (por ejemplo, </nombre-de-elemento>). Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (por ejemplo, <nombre-de-elemento atributo="valor">Contenido</nombre-de-elemento>). Algunos elementos, tales como <br>, no tienen contenido ni llevan una etiqueta de cierre. Debajo se listan varios tipos de elementos de marcado usados en HTML.El marcado estructural describe el propósito del texto. Por ejemplo,
<h2>Golf</h2> establece «Golf» como un encabezamiento de segundo nivel, el cual se mostraría en un navegador de una manera similar al título «Marcado HTML» al principio de esta sección. El marcado estructural no define cómo se verá el elemento, pero la mayoría de los navegador web han estandarizado el formato de los elementos. Puede aplicarse un formato específico al texto por medio de hojas de estilo en cascada.El marcado presentacional describe la apariencia del texto, sin importar su función. Por ejemplo,
<b>negrita</b> indica que los navegadores web visuales deben mostrar el texto en negrita, pero no indica qué deben hacer los navegadores web que muestran el contenido de otra manera (por ejemplo, los que leen el texto en voz alta). En el caso de <b>negrita</b> e <i>itálica</i>, existen elementos que se ven de la misma manera pero tienen una naturaleza más semántica: <strong>énfasis fuerte</strong> y <em>énfasis</em>. Es fácil ver cómo un lector de pantalla debería interpretar estos dos elementos. Sin embargo, son equivalentes a sus correspondientes elementos presentacionales: un lector de pantalla no debería decir más fuerte el nombre de un libro, aunque éste esté en itálicas en una pantalla. La mayoría del marcado presentacional ha sido desechada con HTML 4.0, en favor de hojas de estilo en cascada.El marcado hipertextual se utiliza para enlazar partes del documento con otros documentos o con otras partes del mismo documento. Para crear un enlace es necesario utilizar la etiqueta de ancla
<a> junto con el atributo href, que establecerá la dirección URL a la que apunta el enlace. Por ejemplo, un enlace que muestre el texto de la dirección y vaya hacia nuestra Wikipedia podría ser de la forma <a href=”http://www.wikipedia.org”>http://www.wikipedia.org</a>. También se pueden crear enlaces sobre otros objetos, tales como imágenes <a href=”enlace”><imgsrc=”imagen” /></a>.
Suscribirse a:
Comentarios (Atom)






