Dreamweaver CS5 es el programa de creación de paginas y sitios web mas completo y profesional que existe desde dos puntos de vista: el de los diseñadores, que tienen que realizar paginas web atractivas y funcionales; y el de los desarrolladores que deben de hacer paginas dinámicas que permitan consultar bases de datos de manera sencilla y eficaz
Es un programa profesional que incluye cientos de funciones y posibilidades que facilitan la creación de sitios web, la publicación de paginas web en servidores web locales y remotos, utilizando las funciones de transferencia de archivos del FTP, seguro y el mantenimiento de los sitios generados.
Como crear un sitio web con Dreamweaver
Este es el primer tutorial con el que comenzaremos. Es el paso mas basico, pero también es muy importante hacerlo bien para trabajar agusto con nuestro dreamweaver.
Para los usuario más nuevos, aquellos que se enfrenten con Dreamweaver MX por primera vez, han de saber que la herramienta de "administración de sitio" le permitirá iniciar sin ningún problema el paso más importante de todo el desarrollo web: la correcta organización. Verá como gana tiempo con ello y evita posteriores quebraderos de cabeza.
Cuando definimos un sitio, estamos indicando a Dreamweaver el lugar en el que se van ha almacenar todos los archivos de un sitio concreto. Para trabajar de una manera eficaz tendrá que definir siempre un sitio local para cada sitio Web que cree.
Para ello accede a la ventana de sitio, puede acceder desde:
- Sitio / Nuevo sitio.
- desde el botón x situado en la esquina inferior derecha de la ventana.
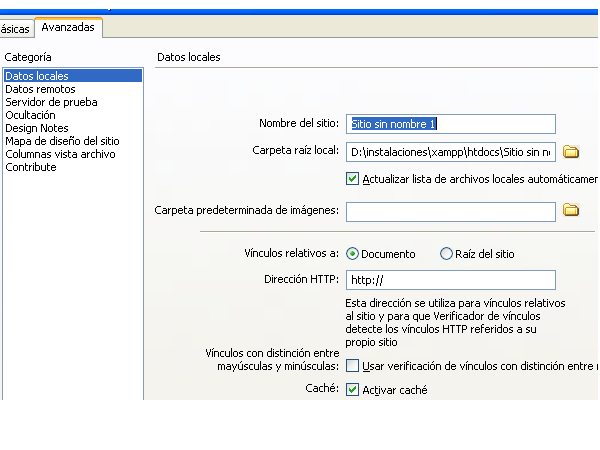
Ahora aparecerá una ventana en la que rellenar los datos del sitio

En la casilla “Nombre del sitio”, hay que poner el nombre que quieras poner para el sitio.
-En “Carpeta raíz local” hay que poner la dirección local del sitio. Es decir, hay que hacer una carpeta para el sitio y buscarla pulsando en el icono que pone una carpeta.
- En Dirección HTTP, hay que poner la dirección del site en Internet. Puede dejarse en blanco.
- La casilla Caché debe dejarse siempre activada, para que Dreamweaver pueda actualizar rápidamente los vínculos al mover, cambiar el nombre o eliminar un archivo.
- Y por último le damos al botón aceptar.
La ventana de Sitio ya mostrará una lista de todas las carpetas y archivos contenidos en el sitio local , en ella también actúa podremos copiar, pegar, eliminar, mover y abrir archivos del mismo modo que en el escritorio del PC.
Adobe es la compañía que produce las mejores herramientas, tanto en calidad como en cantidad, para la elaboración de aplicaciones multimedia. Con el auge de Internet y su impacto como medio visual e interactivo, también ha desarrollado software para la producción de sitios Web. Dreamweaver utiliza los conceptos más modernos para el desarrollo de sitios Web, tal y como sucede con DHTML, que conjunta sonido, imágenes e interacción en un documento Web. De esta forma las páginas se vuelven más dinámicas y atractivas, con la posibilidad de extender sus capacidades iniciales, gracias a que los programadores pueden incorporar módulos programados en JavaScript, Java y Flash, entre otros

No hay comentarios.:
Publicar un comentario